

このテーマの特徴
Halloweenテーマの特徴:
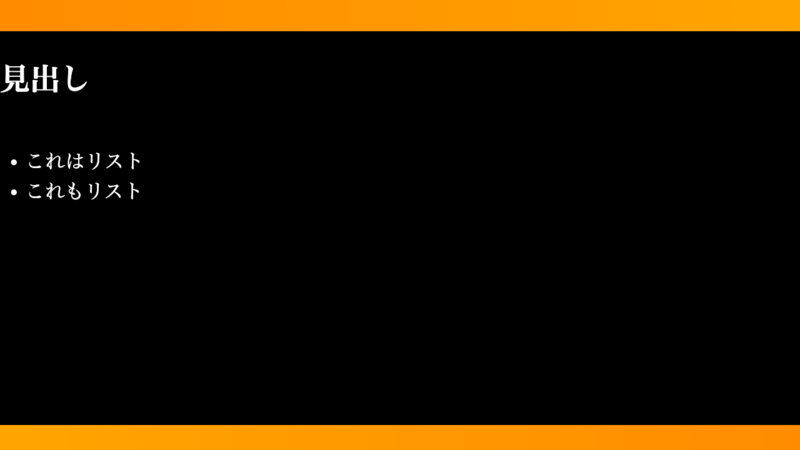
全般: * 画面全体が真っ黒で、テキストは白 * ゴシックホラー風のフォント("Spooky Boo"と"Haunted House")を使用
ヘッダー: * オレンジと黄色のグラデーション背景 * オレンジ色のテキストでヘッダータイトルを表示 * ドロップシャドウ付き
フッター: * ヘッダーと同様のグラデーション背景とテキスト色 * 画面最下部に固定表示 * ドロップシャドウ付き
タイトルセクション: * 画面中央に配置された、より大きなフォントを使用 * オレンジ色のテキストでタイトルを表示 * ゴシックホラー風のフォント("Haunted House")を使用 * 背景は透明(黒い背景が透けて見える) * 中央揃えで、縦方向に配置
タイトルセクションのフッター: * タイトルセクションの下に相対的に配置 * 自動的に画面下に配置
このテーマを利用する
CSS
/* @theme halloween */ @import default; section{ display: flex; flex-direction: column; font-size: 24pt; background-color: #000000; color: #ffffff; } header{ width: 100%; background: linear-gradient(to right, #ff8c00, #ffa500); color: #000000; top: 0px; height: 50px; display: flex; justify-content: center; align-items: center; gap: 10px; box-shadow: 0px 2px 4px #00000029; font-size: 18pt; font-family: 'Spooky Boo', cursive; } footer{ width: 100%; position: fixed; padding: 20px; background: linear-gradient(to right, #ffa500, #ff8c00); color: #000000; bottom: 0px; display: flex; justify-content: center; align-items: center; gap: 10px; box-shadow: 0px -2px 4px #00000029; font-size: 18pt; font-family: 'Spooky Boo', cursive; } section.title{ background-color: #000000; color: #ffffff; padding: 20px; text-align: center; font-size: 36pt; font-family: 'Haunted House', cursive; display: flex; flex-direction: column; justify-content: center; } section.title footer { position: relative; margin-top: auto; }
Marpのサンプル
--- marp: true theme: halloween header: " " footer: " " --- <!-- _class: title --> # Happy Halloween --- ## 見出し - これはリスト - これもリスト