

このテーマの特徴
特徴:
カラーパレット: * 鮮やかな青 (#0088D9) のプライマリーカラー * 補完的な黄色 (#FCC400) のセカンダリーカラー * ダークブルー (#001D3D) の背景色
レイアウト: * ページを垂直に区画した単一のカラムレイアウト * 固定フッターと高さのあるヘッダー(両方ともカラーパレットの色で強調表示) * セクションを中央揃えで、十分な余白で区別
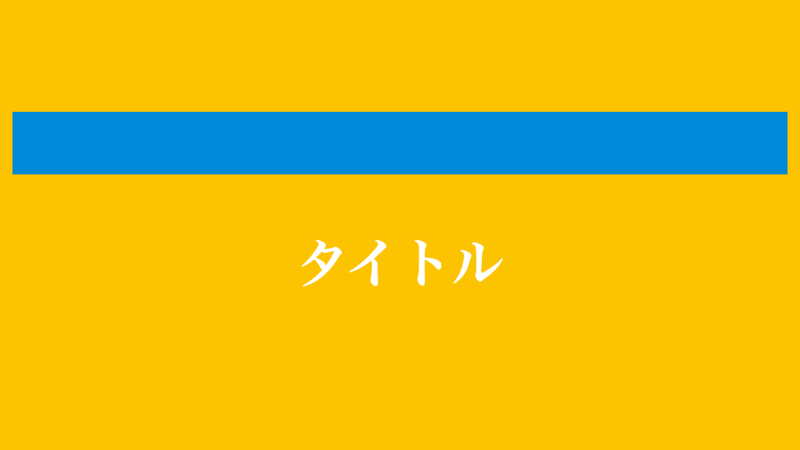
タイトルセクション: * セカンダリーカラーの背景色で強調されたタイトルセクション * 大きな太字のタイトルとアイコンを中央揃えで配置
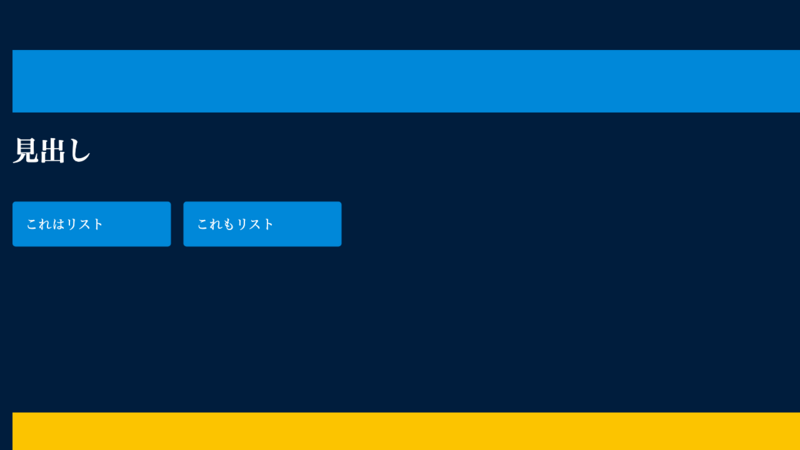
コンテンツセクション: * ヘッダーの下にコンテンツが含まれ、十分な余白がある * サブタイトルは太字で大きく、見出しレベルの階層が明確 * リストアイテムは丸みを帯びた四角形で、プライマリーカラーの背景色 * 段落は読みやすいフォントサイズと十分な余白で、視覚的な区別が付けやすい
全体的な印象: * このテーマは、鮮やかな配色と視覚的な階層により、明確で魅力的なプレゼンテーションを作成します。 * 背景のダークカラーが明るめのテキストとコンテンツを際立たせ、読みやすさを向上させます。 * カスタムのリストアイテムスタイルは、情報を視覚的に整理し、重要なポイントに注意を引きます。
このテーマを利用する
CSS
/* @theme my_custom_theme */ @import default; section{ --primary-color: #0088D9; --secondary-color: #FCC400; --background-color: #001D3D; --font-color: #ffffff; --header-height: 60px; --footer-height: 20px; --padding: 20px; --font-size: 16pt; display: flex; flex-direction: column; font-size: var(--font-size); padding: var(--padding); color: var(--font-color); background-color: var(--background-color); } header{ width: 100%; height: var(--header-height); display: flex; justify-content: space-between; align-items: center; padding: var(--padding); background-color: var(--primary-color); color: var(--font-color); } footer{ width: 100%; height: var(--footer-height); position: fixed; bottom: 0; display: flex; justify-content: center; align-items: center; padding: var(--padding); background-color: var(--secondary-color); color: var(--font-color); } section.title{ padding: calc(var(--padding) * 2); text-align: center; background-color: var(--secondary-color); color: var(--font-color); font-size: calc(var(--font-size) * 2); font-weight: bold; display: flex; justify-content: center; align-items: center; gap: var(--padding); } section.content{ padding-top: calc(var(--header-height) + var(--padding)); } section.content h2{ font-size: calc(var(--font-size) * 1.5); font-weight: bold; margin-bottom: var(--padding); } section.content ul{ list-style-type: none; padding: 0; display: flex; flex-wrap: wrap; gap: var(--padding); } section.content li{ background-color: var(--primary-color); color: var(--font-color); padding: var(--padding); border-radius: 5px; font-size: var(--font-size); width: calc(var(--font-size) * 10); } section.content p{ font-size: var(--font-size); margin-bottom: var(--padding); }
Marpのサンプル
--- marp: true theme: custom_theme header: " " footer: " " --- <!-- _class: title --> # タイトル --- <!-- _class: content --> # 見出し - これはリスト - これもリスト