

このテーマの特徴
カスタムテーマの特徴:
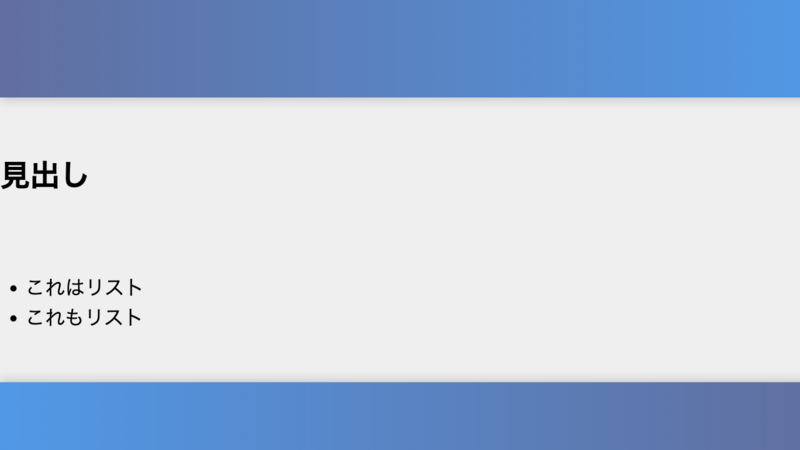
全体的にシンプルなデザイン: セクションは縦に並べられ、要素間の余白が広く取られています。
見出しが強調された配色: ヘッダーとフッターは青紫のグラデーションで、見出しが白い文字で表示され、視覚的に目立ちます。
高コントラストなフォント: ヘルベチカなどのサンセリフフォントが使用されており、背景と高いコントラストを形成しています。
背景の微妙なグラデーション: ヘッダーとフッターはグラデーションによって、より奥行きと質感があります。
ドロップシャドウ: ヘッダーとフッターにはドロップシャドウが追加され、それらを視覚的に浮き上がらせています。
カスタムフォントサイズの使用: 見出しは 48pt で他のテキストより大きく、視覚的な階層が明確になっています。
このテーマを利用する
CSS
/* @theme custom_theme */ @import default; section{ display: flex; flex-direction: column; font-family: 'Helvetica Neue', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', 'Arial', '游ゴシック体', 'YuGothic', sans-serif; font-size: 24pt; gap: 36pt; background: #efefef; } header{ width: 100%; height: 85pt; background: linear-gradient(to right, #616f9f, #5199e7); color: white; padding: 18pt; display: flex; justify-content: space-between; align-items: center; box-shadow: 0px 4px 16px #00000029; z-index: 999; } footer{ width: 100%; height: 60pt; background: linear-gradient(to right, #5199e7, #616f9f); color: white; padding: 12pt; display: flex; justify-content: center; align-items: center; box-shadow: 0px -4px 16px #00000029; z-index: 999; } section.title{ background-color: #8cc0de; color: white; text-align: center; font-size: 48pt; padding-top: 50pt; padding-bottom: 50pt; display: flex; justify-content: center; align-items: center; background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 400"><path fill="%238cc0de" d="M0 0h800v400H0z"/><path fill="%23616f9f" d="M0 100h800v200H0z"/><path fill="%235199e7" d="M200 0h400v400h-400z"/></svg>'); background-size: cover; }
Marpのサンプル
--- marp: true theme: custom_theme header: " " footer: " " --- <!-- _class: title --> # タイトル --- <!-- _class: section --> ## 見出し - これはリスト - これもリスト --- <!-- _class: section --> ## 見出し - これはリスト - これもリスト --- <!-- _class: section --> ## 見出し - これはリスト - これもリスト